You will create a simulation of a horse race. Your ‘horses’ will be simple shapes that race across a form when a button is pressed.
You will start by making a red square move at a steady speed across a form. You will then adjust your code so that the speed at which the red square moves is unpredictable. Next, you will make a blue square move across the form at the same time, and its speed will also be unpredictable.
The race is on!
Making a shape appear to move requires panting it repeatedly in different positions. You can think of the form as being rather like the canvas of an oil painting, so you cannot erase a shape once it has been painted on the form. To ‘remove’ a shape from the form, you must paint over it with a brush of the same colour as the form.
Simple animation
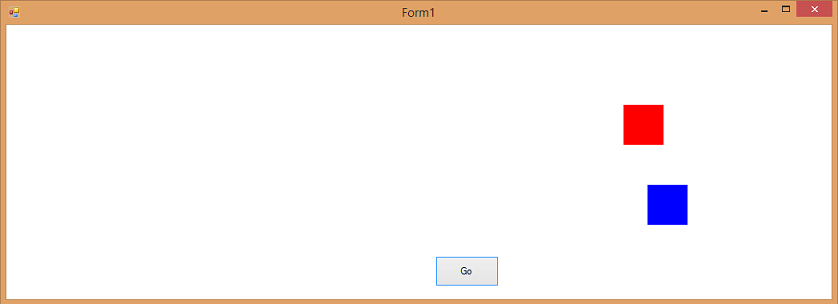
Create a new windows forms application and use the Properties window to resize the form to about 1000 wide and 400 high. Also, change the background colour of the form to white.
Place a button on the form.
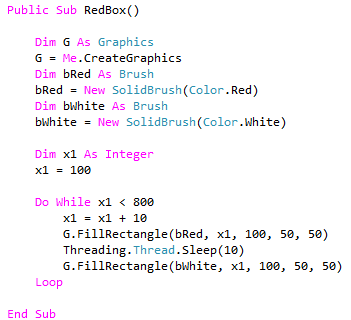
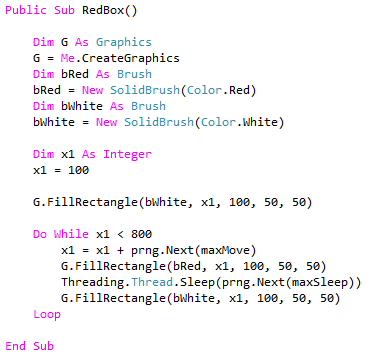
Write a procedure in the form class called RedBox as shown below:
Examine this code carefully to ensure that you understand why the box will appear to move. The value of x1, which represents the x position of the box on the form, is incremented inside the loop. With each pass of the loop, a red box is painted in a new position, there is a pause, then a white box is painted over it.
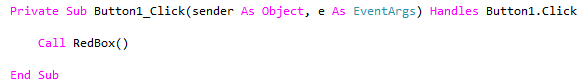
Add code to the button to call the RedBox procedure when the button is pressed.
Test your application. A red box should move across the form and its movement should be smooth and regular.
Randomly generated motion
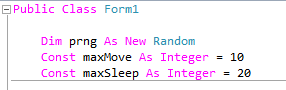
Declare and instantiate a new Random class called prng within the form class. This will contain a randomly generated set of numbers.
Because you have used the New keyword in the Dim statement for prng, the random class will be created when the form is created.
Declare constants called maxMove and MaxSleep as shown below. These will be used in conjunction with the Random class.
Modify RedBox so that each increment of movement, and the pause between each move, are both random numbers. Notice how the constants maxMove and maxSleep have been used to ensure these random numbers are not too large.
Test your procedure again. Notice the movement of the red box is no longer smooth and regular.
Animate a second box
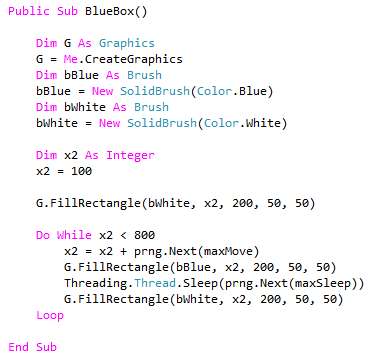
Write another procedure called BlueBox. This should be very similar to RedBox (you can start by copying RedBox), but the box will be lower down on the form (notice how 200 has been used in place of 100).
Modify the call statement in your button code to call BlueBox and ensure it works in much the same way as RedBox.
Animate two boxes simultaneously
You will now call RedBox and BlueBox on separate threads, so they run simultaneously.
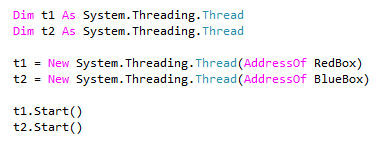
Remove the call from your button code then add code to launch both RedBox and BlueBox together, on separate threads, as shown here.
Test your application. You should have two racing boxes and the winner should be unpredictable.
Starting places
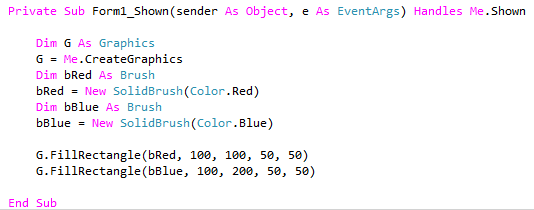
Enhance your application by displaying stationery boxes on the form before your program runs. You can do this with the form’s Shown event as follows.
Further improvements
Here are some further improvements you could make:
- Add some more horses
- Change the boxes to pictures of horses
- Report the winner of each race and to keep score if several races are run one after another
- Allow two users to bet against each other